Banyak cara membuat grid line di adobe illustrator dan banyak juga bentuk dari grid tersebut, pada kesempatan kali ini saya akan membagikan tips cara membuatnya yang mana cara ini sering saya gunakan untuk membuat icon desain
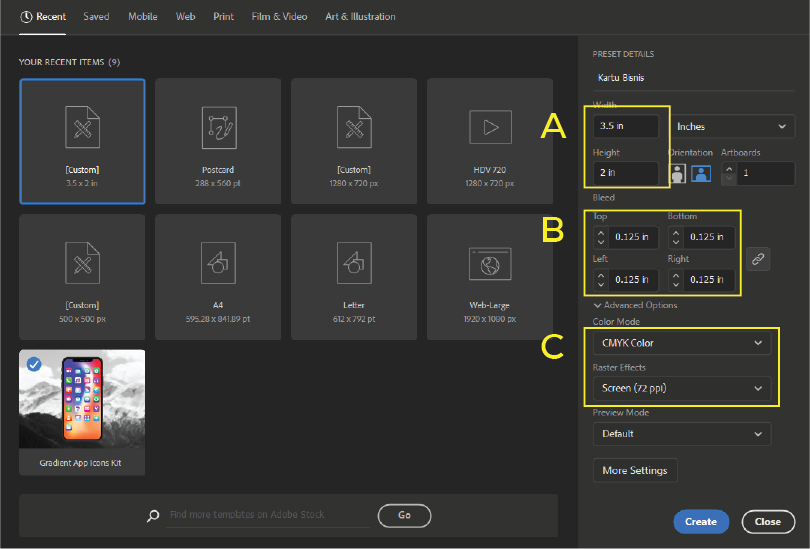
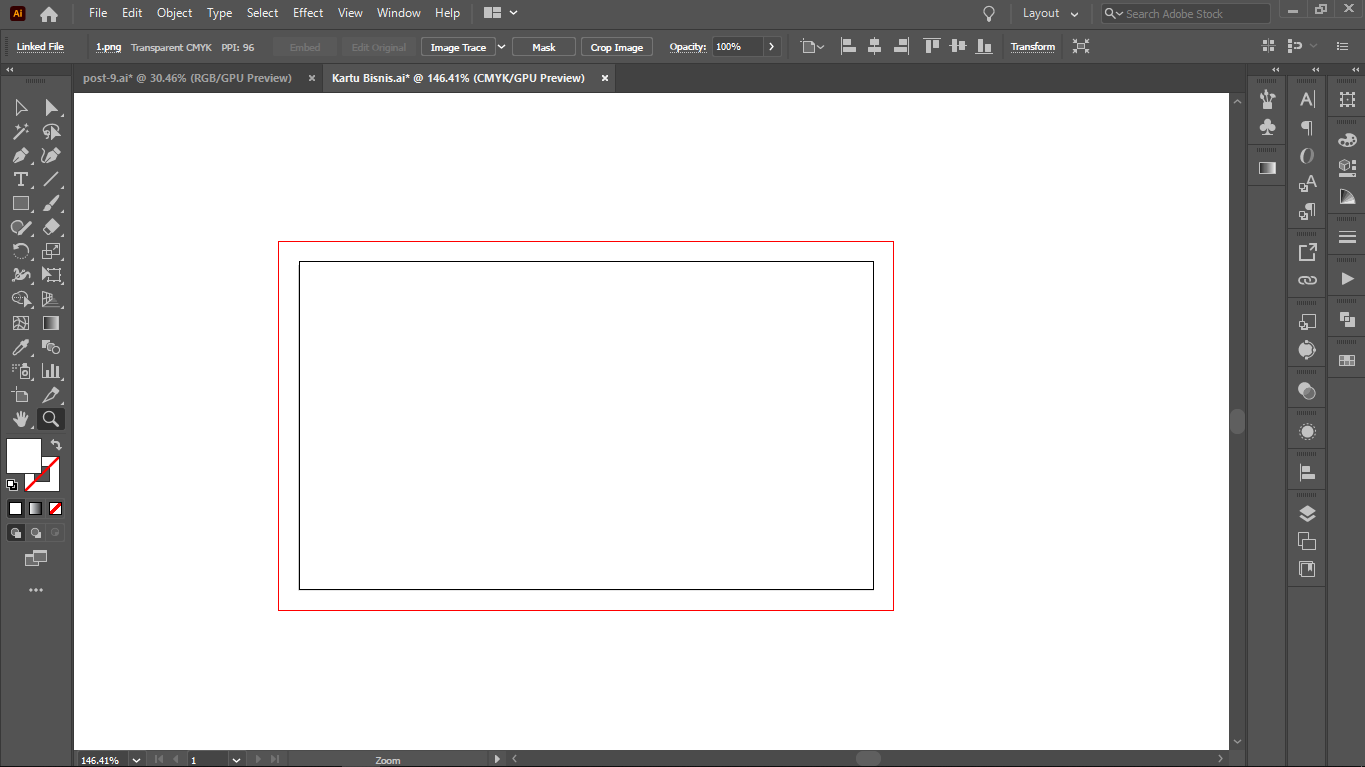
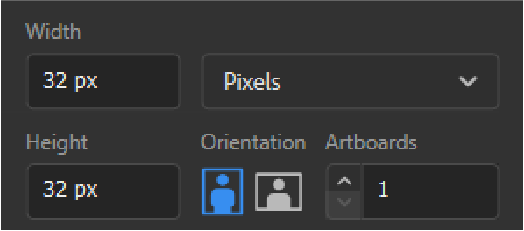
1. Atur Lembar Kerja
Atur lembar kerja menjadi 32 x 32 pixel, 72 ppi

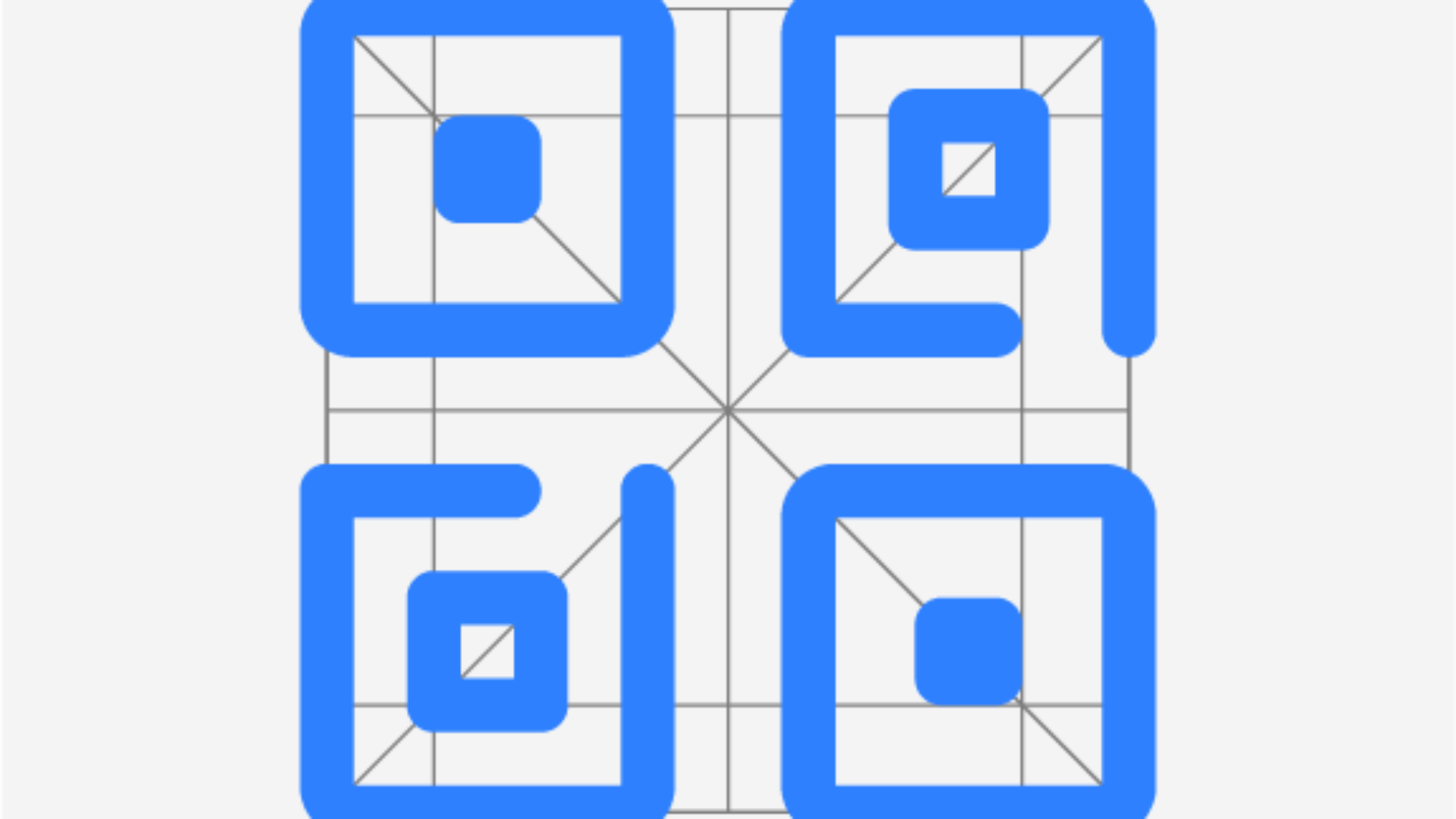
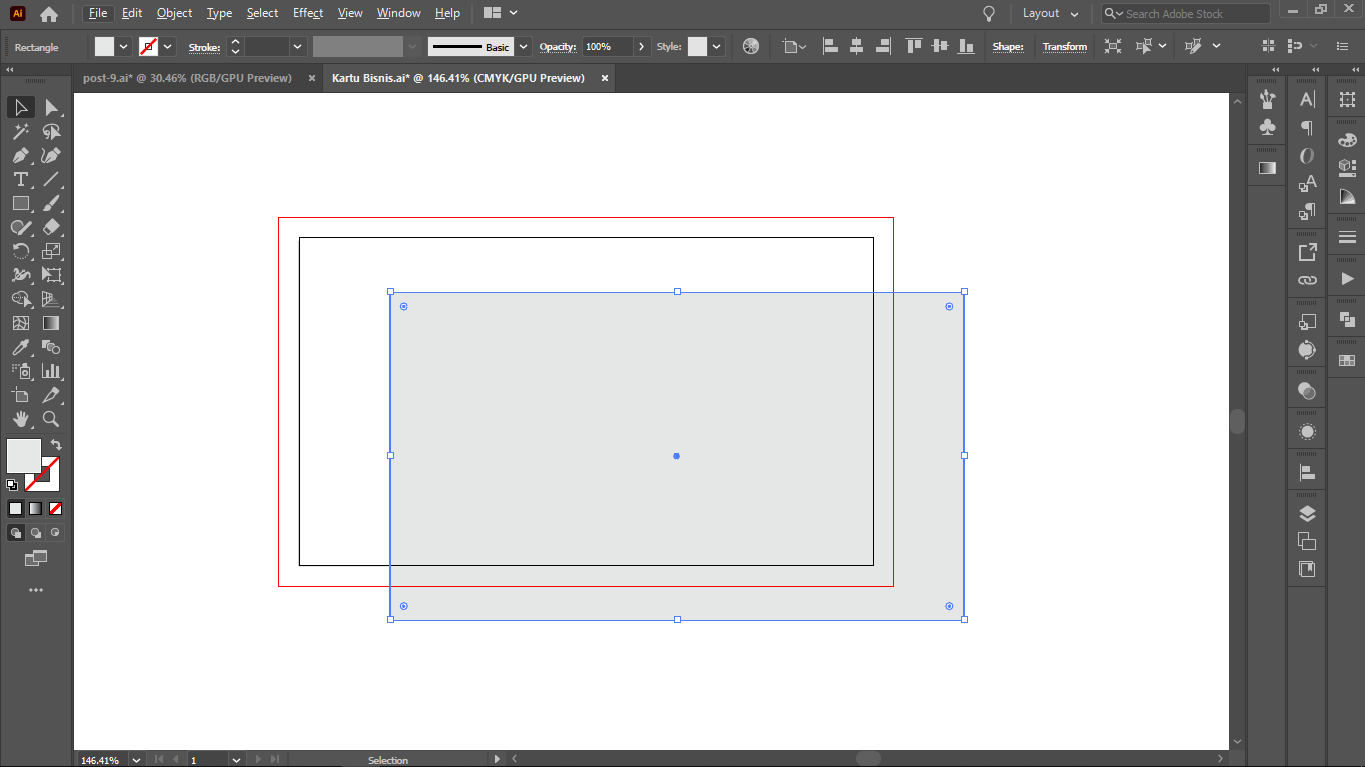
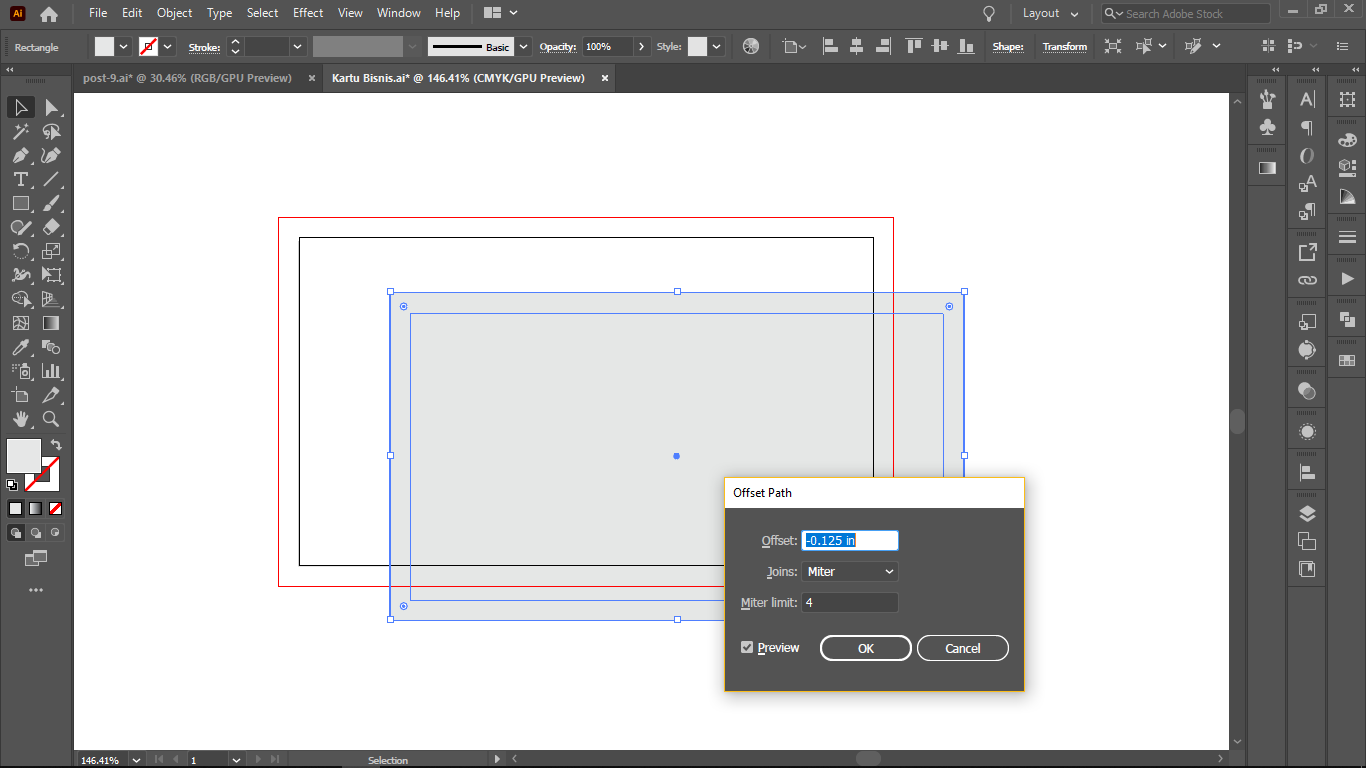
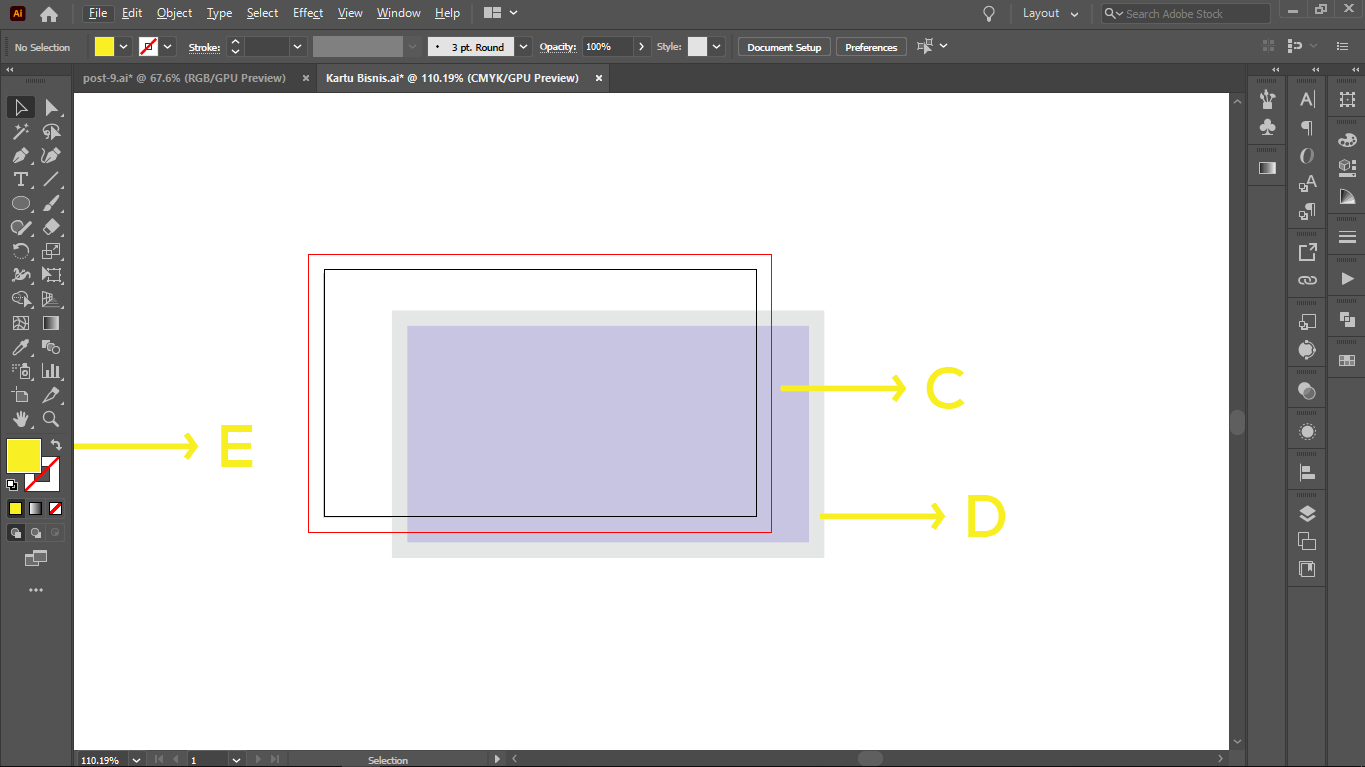
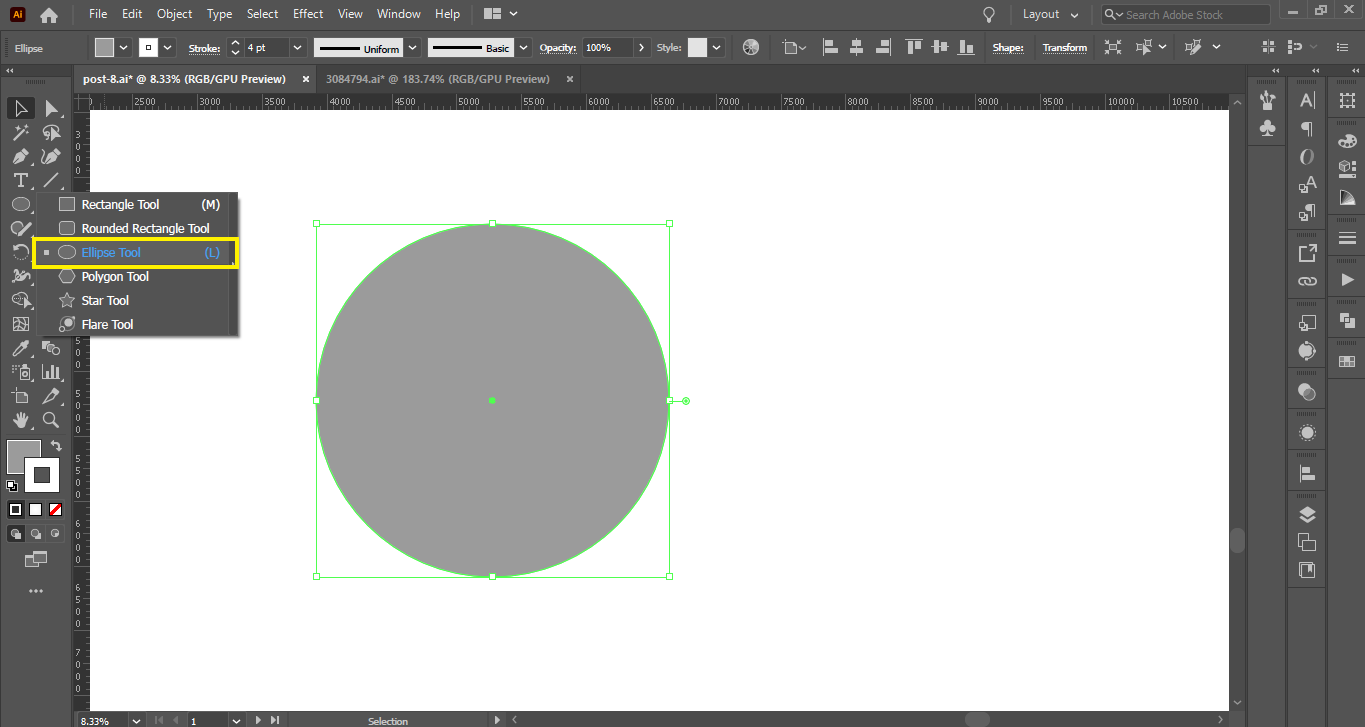
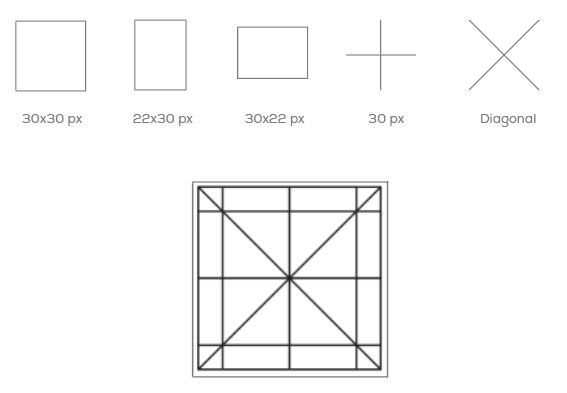
2. Buat Bentuk Shape Seperti Ini
a. 30×30 pixel (rectangle tool)
b. 22×30 pixel (rectangle tool)
c. 30×22 pixel (rectangle tool)
d. 30 pixel (pen tool)
e. Diagonal
(pen tool)

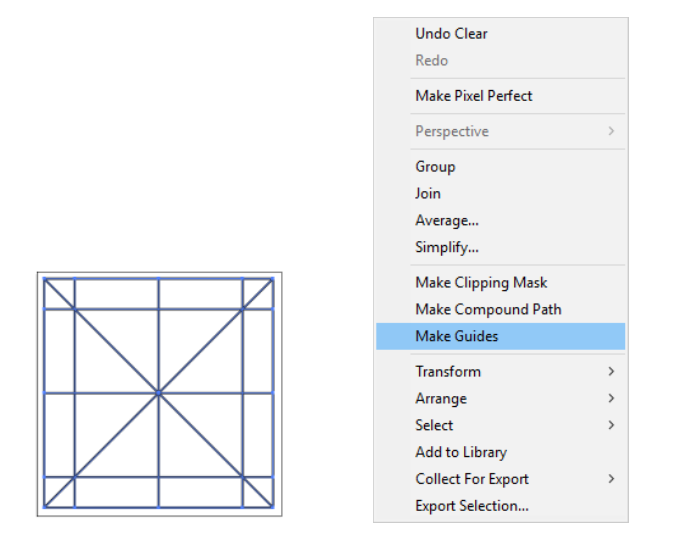
3. Uban Menjadi Guide Line
a. Select seluruh shape (rectangle & line)
b. Klik kanan > Make Guides

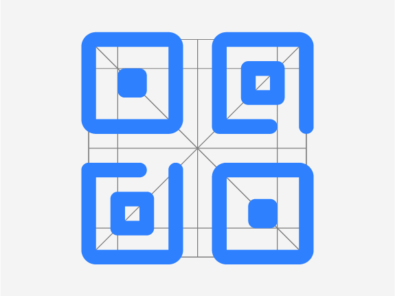
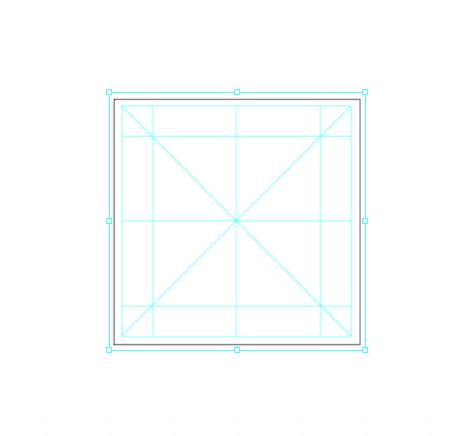
Maka tampilannya akan seperti ini

Bagaimana mudah bukan? jika kalian punya saran dan masukan, kalian bisa komentar di bawah ini
Terima kasih